Introduction
Notre client souhaité faire appel à nous pour sa refonte web, il disposait d’une structure web réalisée sur Prestashop 1.7.
Nous sommes passées par différentes étapes pour appréhender au mieux cette refonte. Notamment grâce à un travail basé sur la méthode AGILE.
Nous allons passer maintenant à la première étape de notre refonte.
Etape 1 : Définition des Besoins
Nous avons échangé avec le client sur les différentes raisons de cette refonte, le black friday approchant, notre client souhaité disposé d’un site fonctionnel pour accueillir ces clients.
Prestashop étant plus complexe que WordPress dans sa personnalisation, notre client souhaité faire appel à une agence en mesure de rapidement redesigner son site.
Nous avons fait le point sur l’univers graphique de la marque mesfoulards.com et ainsi déterminé les axes d’améliorations à entreprendre pour les éléments suivants :
- Header (Menu de Navigation)
- Page D'Accueil
- Footer (pied de Page)
C’est trois parties du site son les plus visibles, car elle se retrouve en contact avec le client lors de sa première navigation sur le site.
Nous allons maintenant voir les étapes qui nous ont permis de commencer la refonte avec l’étape 2.
Etape 2 : Propositions de Polices, Agencement de page
Nous avons déterminé avec le client les divers éléments constitutifs du nouveau design, qui se devait d’être épuré tout en féminité.
Nous avons rajouté une troisième couleur pour appuyer l’univers de marque et établit les schémas, rubriques composant la page d’accueil. En optimisant les mots clés et requêtes cibles.
Nous avons déterminé la nouvelle police et les photos constituant la page d’accueil et ensuite intégrer en express sur l’outil existant.
Etape 2 : Intégration
Notre client souhaité faire vite, nous avons donc opté pour une réalisation en express directement sur le site du client.
Pour ce faire, nous avons alors mis le site en maintenance le temps de l’intégration des nouveaux designs.
Un challenge effectué dans un délai de 2-3 jours intensifs.
Etape 3 : Contrôle & Ajustements
Après validation de l’esthétique sur format ordinateur, nous avons réadapté tout le design afin qu’il soit responsive sur mobile et tablette.
Nous avons gardé un maximum d’éléments graphiques du format PC afin que le design soit homogène avec les autres appareils.
Etape 4 : Validation
Une fois le travail terminé, notre client était satisfait et soulagé de voir sa boutique faire peau neuve en si peu de temps.
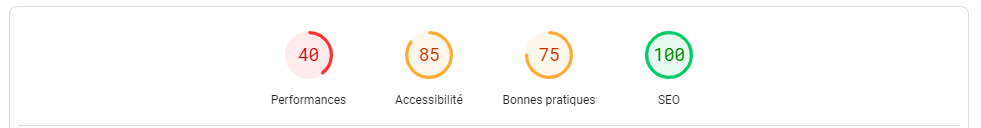
Nous avons grandement amélioré les signaux web sur l’analyse page speed de Google. Il reste cependant un travail d’optimisation des images produits.

Etape 4 : Conclusion
Notre client à vu son chiffre d’affaires multiplier par 3 avec un taux rebond fortement en baisse ainsi la refonte à permis d’assurer un meilleur taux de conversion, et à vu le revenu par utilisateur augmenter.
Site Internet : Capture du header au footer