WordPress et WooCommerce, c'est quoi ?
Les avantages d'utiliser WordPress & Woo Commerce
WordPress est un CMS open source gratuit, ayant une interface complète, permettant de créer des sites internets ou système intranet, extranet pour créer vos environnements digitaux intuitifs dans leurs gestions.
Les nombreux plugins vous offre infinie de possibilité.
Avec toutes ces extensions, WordPress en a une parmi lesquelles il est possible de transformer votre site en boutique en ligne. Celle-ci se nomme WooCommerce.
Elle est gratuite, facile d’utilisation et elle est également traduite dans plus de 24 langues si vous voulez que votre e-commerce soit un marché international.
Si vous cherchez à l’installer, ce plugin est disponible dans l’onglet “Extension de WordPress”
Personnaliser les couleurs WooCommerce
Comment fait-on pour changer les couleurs sur WooCommerce ?
Vous avez dit changer les couleurs ? On vous y répond maintenant !
Voici la manière basique pour changer les couleurs que vous voulez de l’extension WooCommerce.
Si vous souhaitez changer la couleur d’accent sur votre thème (faire en sorte que votre site change de couleur)
- Vous devez aller dans l’onglet Apparence :
- Cliquez sur Personnaliser, ensuite Paramètres généraux puis Paramètre de mise en page.
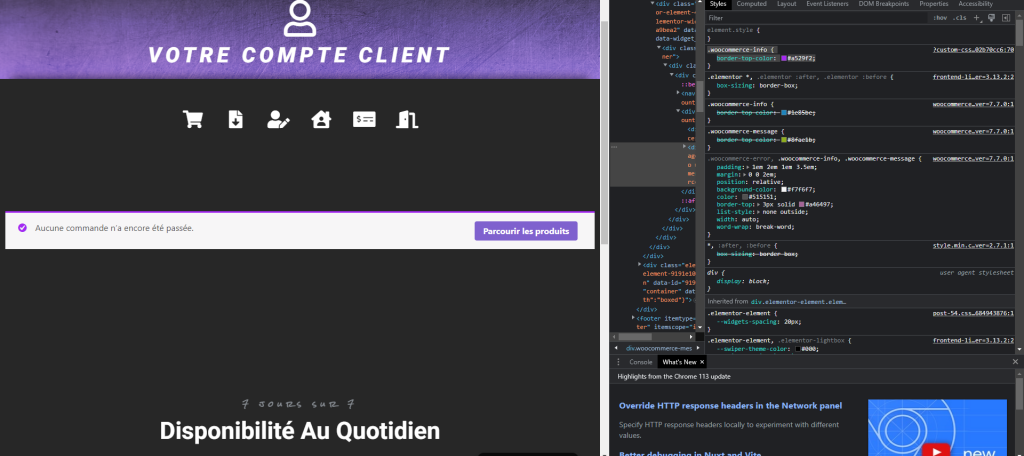
- Enfin, vous sélectionnez une couleur. La plupart des éléments de votre site auront la même couleur ce qui agira sur la boutique (la notification WooCommerce deviendra de la couleur que vous souhaitez le prix du produit aussi).
Pour les boutons de survol, c’est simple, cliquez dans l’onglet Apparence sur Personnaliser, puis Boutons, et pour finir Style des boutons en survol. Votre texte en survol obtiendra la couleur que vous désirez mais le badge promotionnel ne changera toujours pas.
Personnaliser les couleurs WooCommerce
Trouvez la classe ou id des items pour le personnaliser
Comment faire si le thème de WordPress ne vous permet pas de personnaliser les couleurs WooCommerce ?
En allant dans l’onglet Apparence, Personnaliser et CSS additionnel.
Nous allons voir comment, grâce au CSS additionnel, nous pouvons réussir à personnaliser les items de notre choix.
Il se peut que votre thème ne vous propose pas la personnalisation WooCommerce ainsi, vous êtes libre de pouvoir personnaliser certains items facilement grâce à la fonctionnalité “CSS additionnel”.
Nous allons voir comment simplement personnaliser les couleurs en trouvant les classes ou id des éléments WooCommerce.
Vous avez deux choix, faire appel à la classe en commençant votre code par un . ou alors faire appel à l’identifiant de l’élément, commencez dès lors par #
Changer le badge promo en CSS personnalisé
Pour changer le badge promo, il faudra le faire en CSS (Cascading Style Sheets) qui est un langage informatique dont les lignes se composent essentiellement de code HTML ou XML.
Il faudra donc aller dans l’onglet Apparence, puis Personnaliser et enfin CSS additionnel.
Vous devez par la suite entrer le code suivant :
Il faudra entrer vos couleurs et non celles mises dans cet exemple.
Pour finir, si vous souhaitez utiliser une autre couleur que celle de l’accent du thème pour votre boutique, vous pouvez également le faire en utilisant les codes CSS toujours.
/* changer la couleur du badge promo woocommerce */
.woocommerce span.onsale, .woocommerce-page span.onsale {
background: #974df3 !important;
}
Personnaliser les couleurs WooCommerce
Personnaliser n'importe quels éléments sur woo commerce en trouvant sa classe

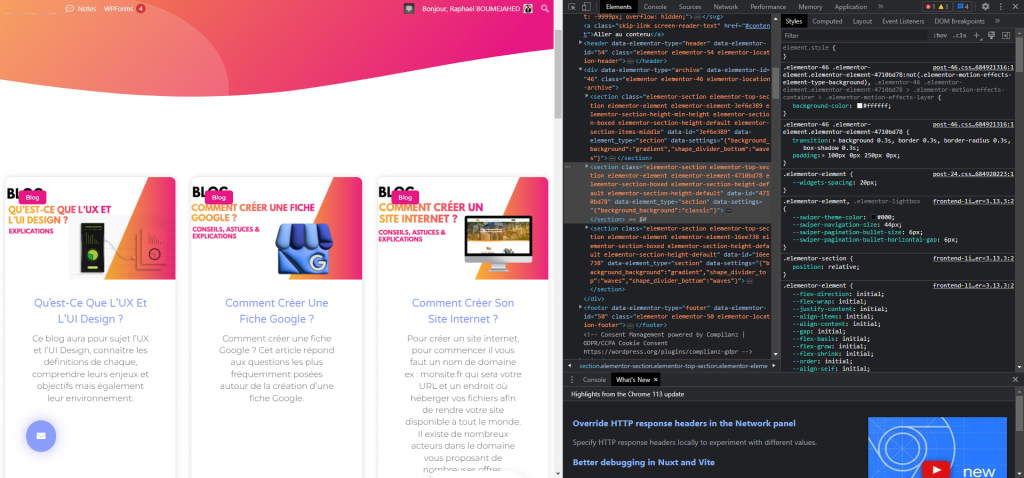
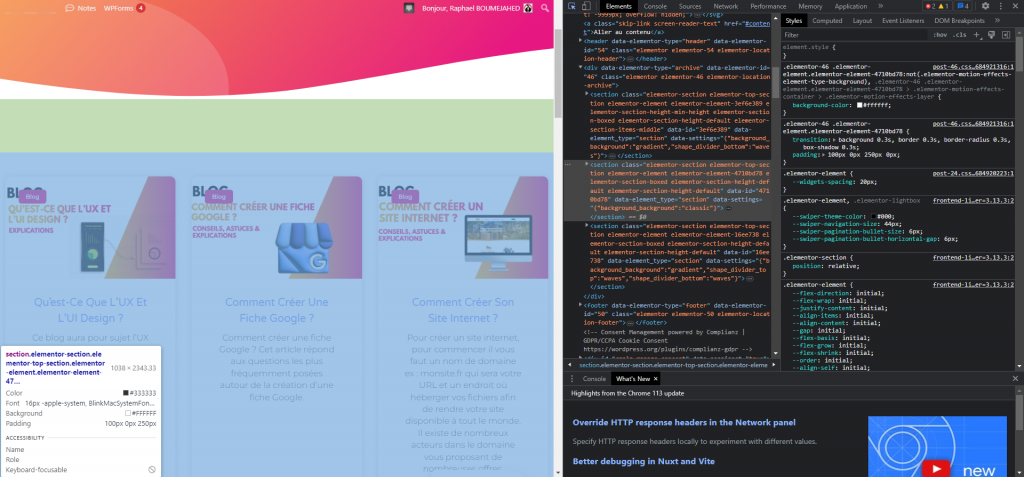
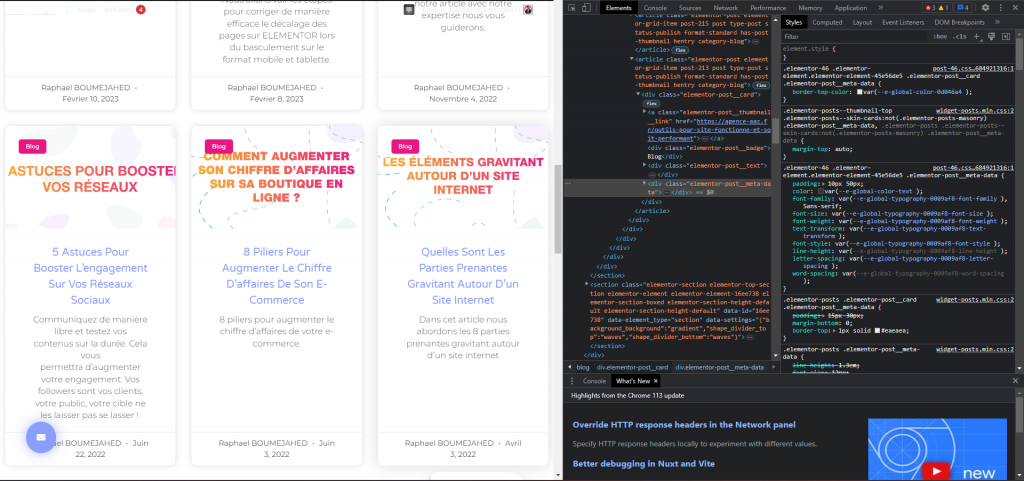
Faites clic droit inspecter et l’onglet de droite apparaîtra
Utiliser l’outil de sélection pour déterminer la classe de l’élément

En analysant chacun des éléments, trouvez la classe correspondant à l’item que vous souhaitez personnaliser.


Conclusion
Comment personnaliser les couleurs de woo Commerce
Le logiciel WordPress est un CMS qui reste complet malgré ses fonctionnalités parfois limités. On peut le personnaliser à l’infinie et lui ajouter des plugins afin de lui attribuer des fonctionnalités dédiées à notre besoin.
L’extension WooCommerce n’est pas 100 % compatible, car il est possible qu’elle ne retranscrive pas les modifications sur le design WordPress et WooCommerce.
C’est pour cela qu’il est préférable, même si cela prend du temps, de faire vos lignes CSS avec l’outil Inspecter de Google. En sélectionnant indivuellement les id ou classes afin de pouvoir personnaliser les couleurs de l’interface de e-commerce Woocommerce.
Vous voulez créer un site personnalisé qui vous ressemble ? On vous accompagne