ELEMENTOR : Comment corriger les problèmes de décalage d'affichage sur mobile/tablette ?
MAJ 08/02/23 : Attention au animations filtres CSS si vous créez des animations au survol ou avec le défilement, les médias sortent de leurs conteneurs et ils créent un décalage. Veillez à masqué les débordement si cela ne vous masque pas de contenu.

1) Mettez-vous sur la page concernée
Nous allons d’abord allez sur la page concernée par ce problème d’affichage, ensuite le but est de pouvoir identifier quels éléments sont en dehors du format et qui créent un décalage sur le coté lors de la navigation sur mobile.
Passons ensuite à la partie inspection

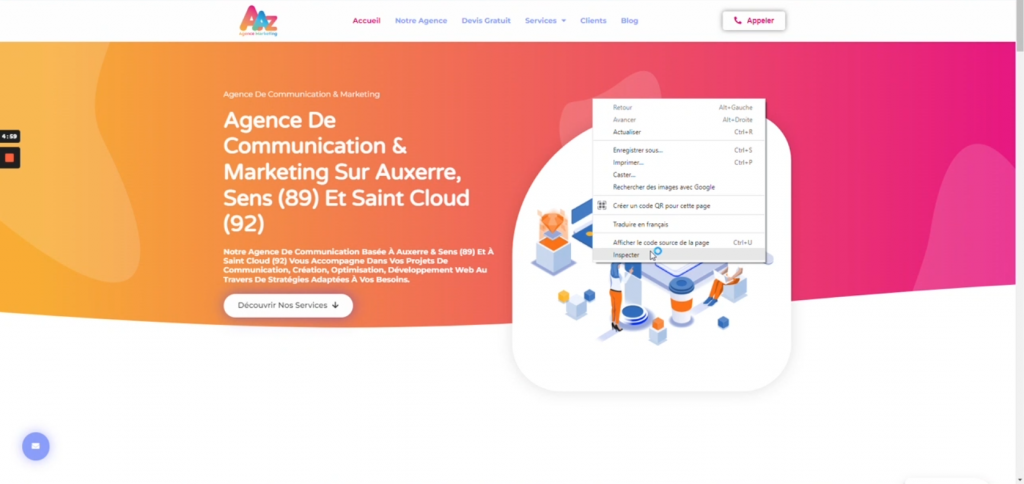
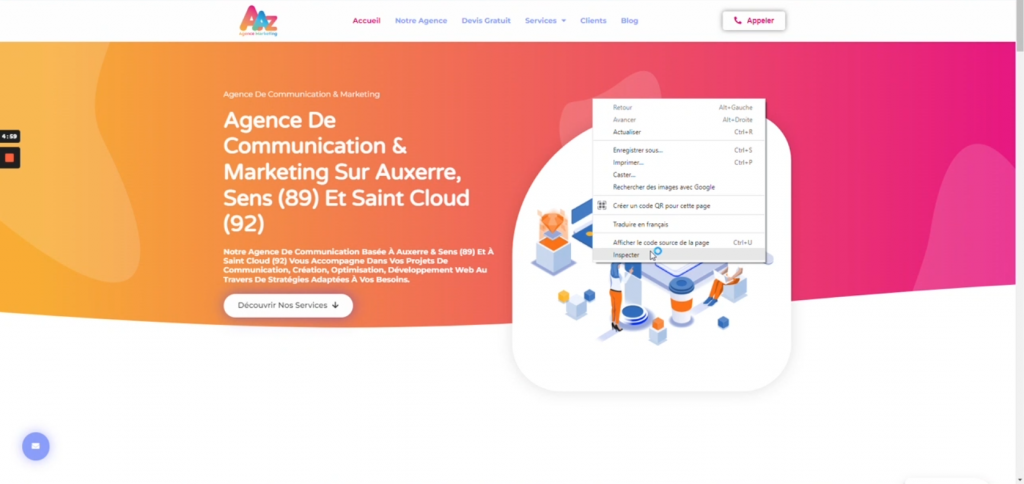
2) Faites inspecter l'élément pour avoir accès à l'outil de dev de Google.

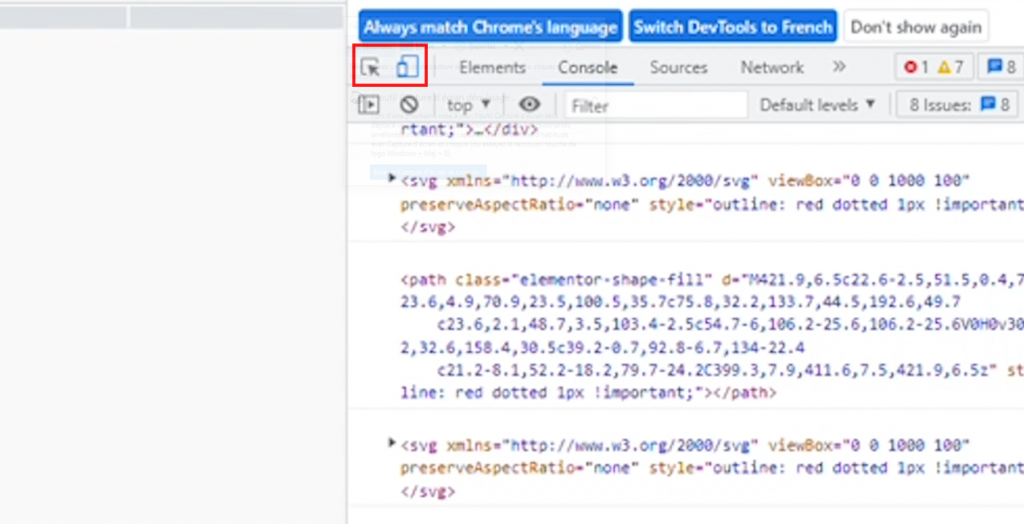
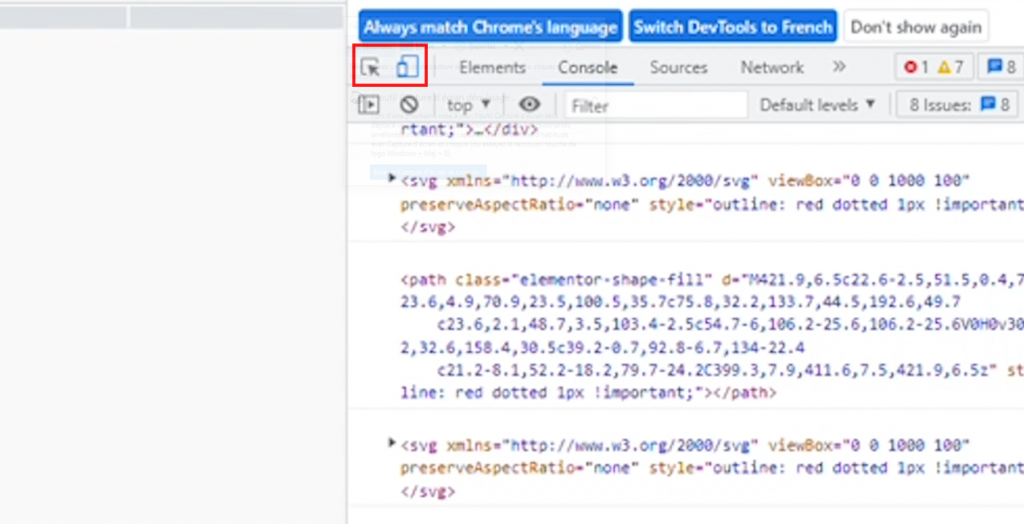
Rendez-vous dans la partie dev de google en faisant clic droit puis inspecter l’élément puis allez dans le mode responsive dans l’onglet « CONSOLE ».
Une fois le mode responsive activé et le code collé vous pouvez passer à l’étape suivante

3) Copier coller l'un des deux codes dans la rubrique "CONSOLE" sur l'outil DEV.
Dans la rubrique console collez l’un des deux codes puis cliquez sur entrer afin de découvrir le découpage en section encadrer en rouge.

Premier code :
(function (debug) {
var w = debug.documentElement.offsetWidth,
t = debug.createTreeWalker(debug.body, NodeFilter.SHOW_ELEMENT),
b;
while (t.nextNode()) {
b = t.currentNode.getBoundingClientRect();
if (b.right > w || b.left < 0) {
t.currentNode.style.setProperty('outline', '1px dotted red', 'important');
console.log(t.currentNode);
}
};
}(document));
Deuxième Code :
javascript:(function(debug){var w=debug.documentElement.offsetWidth,t=debug.createTreeWalker(debug.body,NodeFilter.SHOW_ELEMENT),b;while(t.nextNode()){b=t.currentNode.getBoundingClientRect();if(b.right>w||b.left<0){t.currentNode.style.setProperty('outline','1px dotted red','important');console.log(t.currentNode);}};}(document));
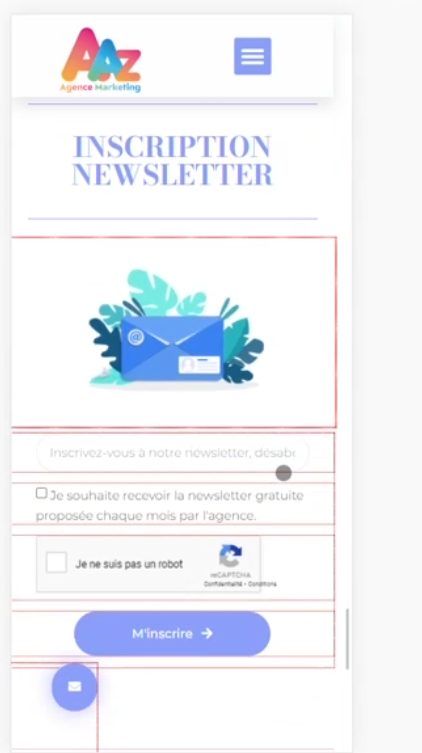
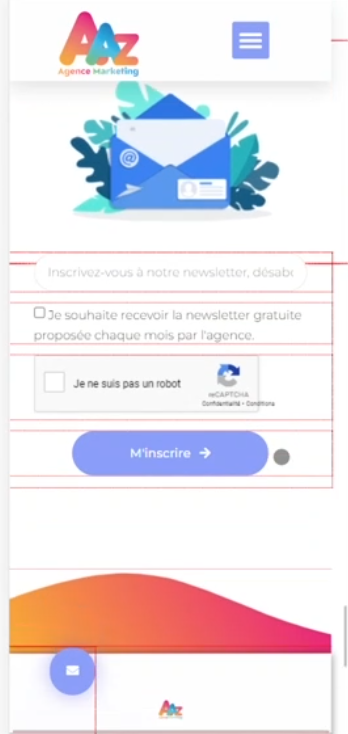
4) Identification des éléments en dehors du cadre
Identifiez quels éléments semblent dépasser du cadre de la page, ce sont ces éléments qu’il faut corriger.


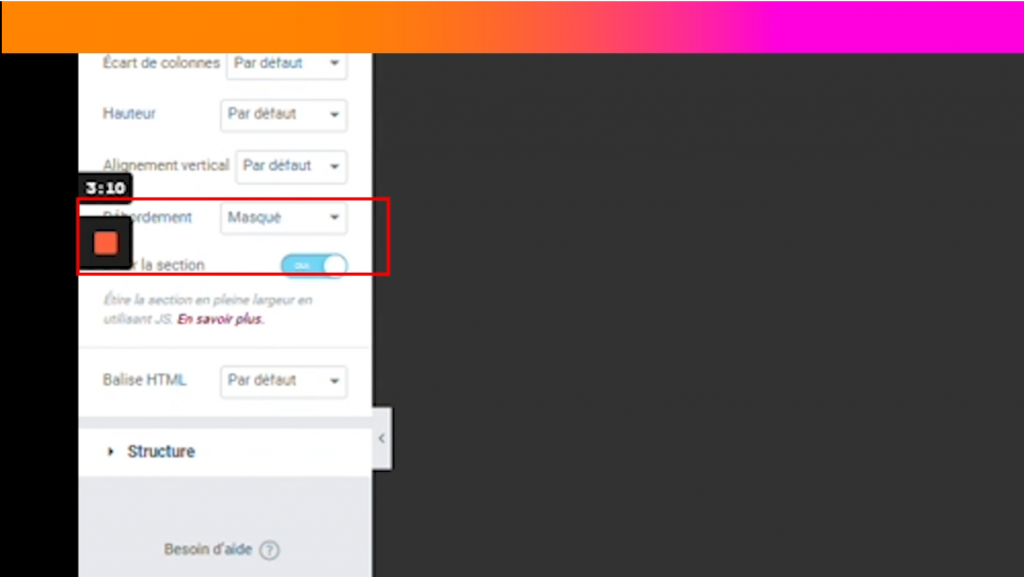
5) Correction des éléments débordants
Pour corriger les éléments qui créé le décalage, il vous faut aller dans l’éditeur ELEMENTOR sur la page dans les paramètres du conteneur, dans la rubrique « débordement » sélectionnez l’option « Masqué » et le tour est joué !
Répétez l’opération si d’autres éléments posent encore problèmes jusqu’à ne plus avoir de décalage sur votre page lors du basculement sur mobile.

Conclusion :
En optant pour cette méthode vous garantissez la bonne mise en page de votre site sur mobile, il est également possible de modifier ce problème via l’utilisation d’un code CSS mais le code css risque a terme de vous poser problème.
Découvrez l’outil ELEMENTOR et notre chaine YOUTUBE
Vous souhaitez mettre un site internet en place faites appel à nos services.